Putxx de site!
Alors qu'il existe plein d'outils pour créer son site à moindre effort, j'ai décidé de faire le mien à l'ancienne..
Au marteau et au burin!
Mais quelle idée ais-je donc eue là?
Bon pour être plus précis, j'ai décidé de le dépoussiérer et le mettre aux dernières normes, suite à l'annonce par mon hébergeur que j'avais dorénavant autant de place que je voulais pour déposer mes si magnifiques photos (j'étais coincé par manque de place depuis plusieurs années).
Je vais donc essayer de vous faire profiter de mes galères pour vous en éviter (des galères)..
Première galère:
Le temps
Qu'importe le flacon pourvu qu'on ait l'ivresse disait Alfred..
Et bien lorsque vous réalisez votre site, vous travaillez uniquement sur le flacon! Et ça peut être long et compliqué, surtout si, comme moi, vous n'êtes pas un spécialiste et devez tout (re)découvrir au fur et à mesure.
Et la photo dans tout ça? Elle passe au second plan, juste une contrainte supplémentaire dans l'écriture de votre code...
Evidemment, une fois que le flacon est prêt, il faut le remplir, et c'est là qu'elle reprend toute sa place.
Deuxième galère:
De la taille des images
Lorsque j'ai réalisé la première version de mon site (ouh là c'est vieux), les écrans (cathodiques) avaient pour la plupart une capacité d'affichage de 800 par 600 pixels, et une résolution* de 72 ou 96 pixels par pouce.
Aujourd'hui, les tailles d'écran ont passablement évolué, et du coup, des images autrefois taillées pour remplir tout l'écran, aujourd'hui, n'occupent péniblement que le quart environ de la surface des écrans actuels.
Du coup, la question est donc: "Quelle taille doivent avoir mes images pour être affichées correctement sur l'écran de mes visiteurs?"
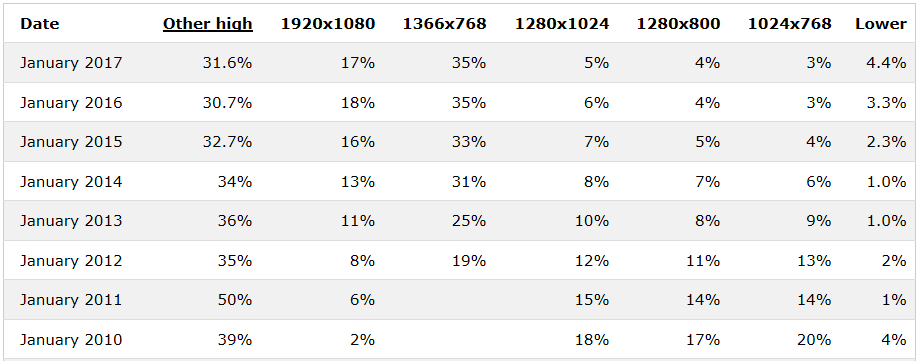
Les statistiques suivantes vont peut être nous permettre d'y voir un peu plus clair?
(Extrait du site w3school en Septembre 2017).
 Bon et bien ce n'est hélas pas si évident..
Bon et bien ce n'est hélas pas si évident..
On peut cependant retenir que:
- Les deux premières tailles de la liste représentent à elles seules près de 50% des écrans.
- Les tailles sont trop disparates pour que l'on puisse espérer fournir une image pleinement taillée pour chaque type d'écran.
- Que la proportion d'écrans encore plus larges est loin d'être négligeable.
- Que par contre, celle d'écrans plus petits est ridicule!
- Qu'enfin, dans les "plus grands" sont en train d'arriver les écrans 4K UHD (3840 x 2160 pixels) et DCI (4096 x 2160 pixels)
D'autre part, il vaut mieux adapter une image trop grande à un écran plus petit que l'inverse (du moins jusqu'à un certain point)...
La preuve par l'image:
Image initiale taillée pour un affichage horizontal de 500 pixels affichée à sa taille normale.

Image taillée pour un affichage horizontal de 1000 pixels et affichée à 500 pixels.

Image taillée pour un affichage horizontal de 250 pixels et affichée à 500 pixels.

Ces trois exemples montrent qu'il vaut mieux avoir une image trop grande par rapport à l'espace d'affichage qui lui est alloué que l'inverse.
Enfin, compte tenu de la taille des capteurs et de leur proportion hauteur/largeur, c'est la hauteur de l'écran qui limitera l'affichage de l'image et pas sa largeur.
(On parle d'un affichage en plein écran bien sur).
Ha, et un dernier point, par rapport aux tailles indiquées, il ne faut pas oublier que la barre d'outil du navigateur et la barre des tâches de votre PC viennent empiéter sur l'espace disponible..
Et si vous voulez savoir quel est l'espace réellement disponible dans votre navigateur, c'est ici! (avec quelques autres informations dont on se fiche un peu mais elles sont là..)
Alors au final, on choisit quoi?
Et bien nous allons prendre 1080 pixels en hauteur pour redimensionner nos images afin de les afficher en plein écran.
A condition que leur largeur, après redimensionnement, n'excède pas 1920 pixels (ce qui devrait être le cas la plupart du temps).
Dans ce cas, on fait l'inverse, on redimensionne l'image en prenant en compte sa largeur plutôt que sa hauteur. (Et dans ce cas on choisit 1920 pixels en largeur).
A suivre:
Troisième galère
Du poids des images


